Summary
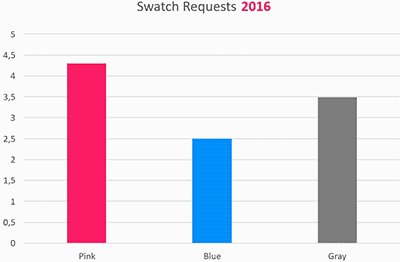
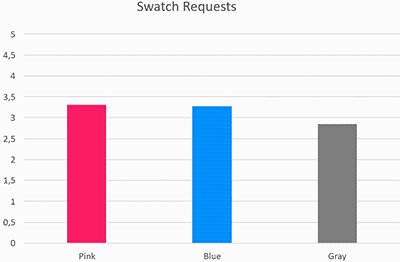
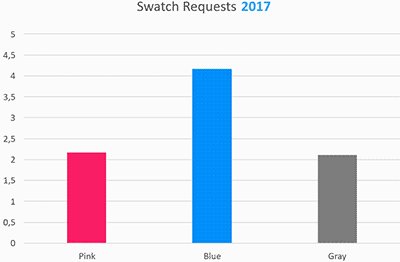
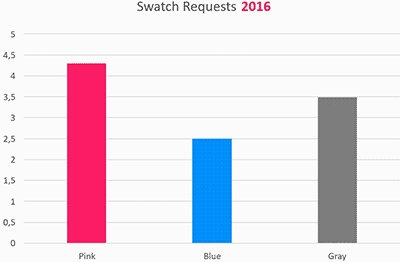
This is bar chart component
Installation Guide
1) Install this library with peer dependencies:
npm install --save chart.js react-chartjs-2Code
1) BarChart.js
import React from 'react';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
BarElement,
Title,
Tooltip,
Legend,
} from 'chart.js';
import { Bar } from 'react-chartjs-2';
ChartJS.register(
CategoryScale,
LinearScale,
BarElement,
Title,
Tooltip,
Legend
);
export const options = {
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Bar Chart',
},
},
};
export const data = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Popularity of colours',
data: [55, 23, 96.55, 23, 55, 23, 55, 23, 96],
backgroundColor: [
'rgba(120, 255, 255, 0.6)',
'rgba(200, 255, 52, 0.6)',
'rgba(28, 255, 24, 0.6)',
'rgba(120, 255, 255, 0.6)',
'rgba(200, 255, 52, 0.6)',
'rgba(28, 255, 24, 0.6)',
'rgba(120, 255, 255, 0.6)',
'rgba(200, 255, 52, 0.6)',
'rgba(28, 255, 24, 0.6)',
'rgba(120, 255, 255, 0.6)',
'rgba(200, 255, 52, 0.6)',
'rgba(28, 255, 24, 0.6)',
],
borderWidth: 1,
}
]
};
export function BarChart() {
return <Bar options={options} data={data} />;
}